Estilos del Formulario CF7
Etiquetas (Labels)
Campos (Inputs y Textarea)
Texto de Placeholder
Botón de Envío
Vista Previa
Diseños Predefinidos
CSS Generado
Mis Diseños Guardados
Qué es Contact Form 7
Contact Form 7 es un gran amigo. Pero es feo. No es su culpa, y no es su trabajo ser lindo. Aquí te dejo una utilidad para que crees CSS customizado para Contact Form 7 y puedas ver cómo va quedando en la medida que eliges opciones. Si quieres más detalles, o saber cómo pegar el CSS en tu WordPress, más abajo te lo cuento.
Contact Form 7, “Form 7” o “CF7”, se descarga del repositorio de plugins:
CF7 uno de esos plugins que existen casi desde el inicio de la era WordPress.
El plugin compila un HTML funcional, con todo el backend, en base a un marcado de texto. Se encarga de un montón de detalles y permite hacer el formulario que quieras.
Hace de todo, no tiene “Versión Premium” y existen toneladas de plugins para añadirle funcionalidad.
Pero… CF7 no tiene estilos visuales, hereda lo que le entregue la plantilla del sitio web, por lo que la mayoría de las veces, sus formularios serán feos.
Esta herramienta sencilla que tienes a continuación, permite estilizar Contact Form 7. Generará unos paddings, unos tamaños consistentes de letras y sacará los estilos default de windows 95 de los formularios (todo eso lo tienes ya con el estilo predeterminado).
Luego, puedes presionar el botón para copiar, y en tu WordPress pegar el código CSS en el Full Site Editor.
Cómo pegar el CSS:
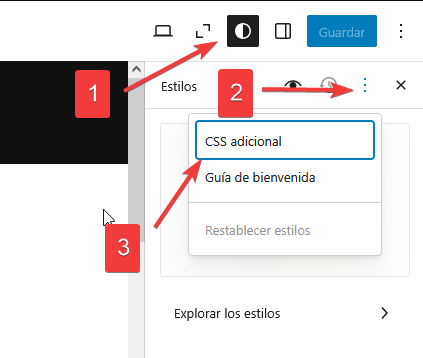
Para acceder al Full Site Editor en tu WordPress, haces clic en “Editar sitio” en la barra superior, y en el lado derecho, presionas estos tres botones en orden:

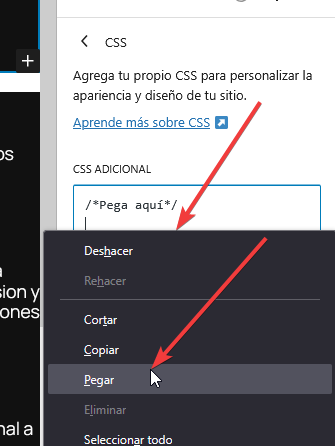
Ahí es donde pegas el CSS:


Agregar un comentario