Aquí un ejemplo de un recurso que se encuentra en el editor de bloques de WordPress, también llamado Gutenberg por los antiguos:
Primer título con posición fija (sticky)
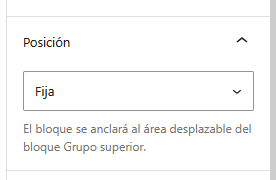
El texto que está arriba está dentro de un grupo. Los grupos en el editor de bloques pueden tener la propiedad de posición fija:

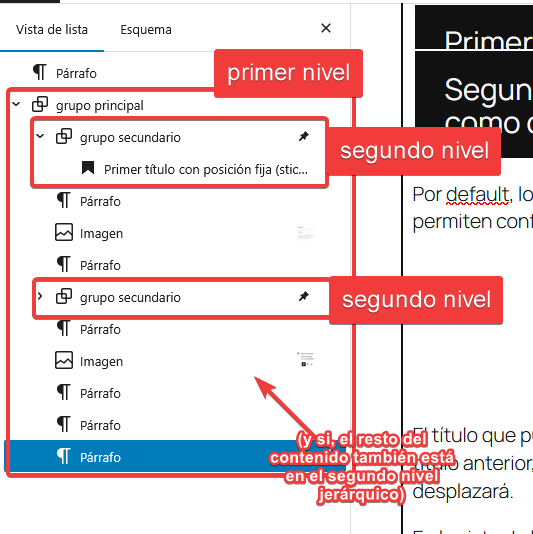
Dependiendo del nivel (si está dentro de otro grupo de contenido) está el elemento, esto dictará si sigue de largo hacia abajo, si se detiene o si se reemplaza por otros elementos. Por ejemplo, el título “Primer título con posición fija que pusimos arriba de este contenido, está al mismo nivel que el párrafo que viene aquí abajo, de manera que si haces scroll, el título a continuación se pondrá encima cuando llegue a ocupar su posición sticky :
Segundo título con posición fija (sticky, como decíamos)
Guapo.
Por default, los elementos de grupo (grupo, fila, columna y grilla) permiten configurar la opción de posición fija:

Como mencionábamos, el título que dice “Segundo título…”, está al mismo nivel que el título anterior. Así que será su turno de ponerse encima del “primer título”.
En la vista de lista se aprecia esto:

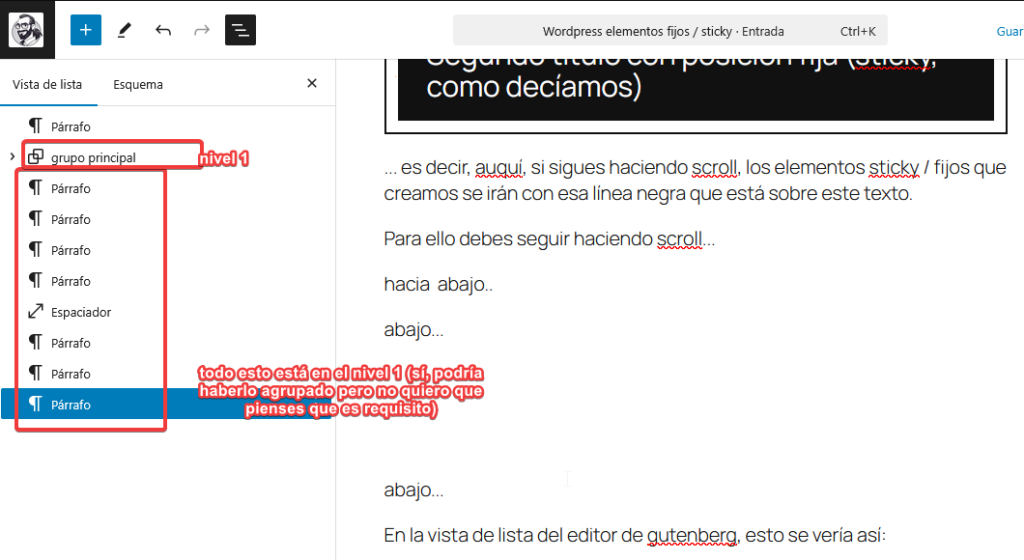
Toda esta magia terminará aquí, como puedes ver por el borde negro, el grupo se acaba aquí, y se llevará a los dos sticky/fijos.
… es decir, auquí, si sigues haciendo scroll, los elementos sticky / fijos que creamos se irán con esa línea negra que está sobre este texto.
Para ello debes seguir haciendo scroll…
hacia abajo..
abajo…
abajo…
En la vista de lista del editor de gutenberg, esto se vería así:


Agregar un comentario